2019/6/20 掲載 2020/12/15 加筆
- はじめに
Google Earthに代表されるようなデジタル地球儀は、ただそれを見ながら世界中を旅するだけでも楽しいものです。しかし、さらにもう一歩進んだ利用のしかたがあります。デジタル地球儀のWebサービスやアプリケーションでは、自分のデータや画像、3次元モデルなどを、自由に地球儀上に配置して表示したり、それを他者と共有したりする機能が用意されています。
例えば、実際にその場所に存在している自然の地形や構造、あるいは人工的な建造物などを3次元モデルで作成して、デジタル地球儀上に表示することもできます。実際に建物を造る前に、設計図をもとに3次元モデルを作れば、実際にそこに建物があるかのように表示することもできます。
しかし、地球上に配置するからといって、「実在するもの」に限定する必要はありません。仮想空間ですから、むしろ、実際にはそこにないもの、つまり、情報、データ、空想の物体など、「様々な概念を可視化した何か」を置いても良いわけです。それによって、これまでとは違った見かたや、今まで考えもしなかったアイデアが生まれます。そのようなデジタル地球儀を舞台としたコンテンツの世界は無限に広がりますが、もちろん、研究の成果を効果的に見せたり、特定の学習内容の理解を助ける教育用コンテンツなどもその中に含まれます。
ここでは、その基本的な知識やコンテンツ作成の方法を紹介したいと思います。
汎用のデジタル地球儀あるいはバーチャル地球儀システムの代表的なものとして、
- Google Earth https://www.google.co.jp/earth/
- Cesium https://cesium.com/
が挙げられると思います。また、国内では、主に教育目的に開発されている、
- ダジック・アース https://www.dagik.net/
があります。ダジック・アースではコンテンツ(アプリ)を多数用意して配布しており、主にユーザーが学習の目的に合致する既存のコンテンツをダウンロードして使用する形態になっています(Web版もあります)。ここでは、「自分でコンテンツを作成する」ことを主眼にしていますので、主に汎用性の高いGoogle EarthとCesiumについて解説したいと思います。
2. 地球儀上になんでもオーバーレイ
そのようなコンテンツは、基本的にデジタル地球儀上に何かを「重ねて描く」ことが基本になります。これをオーバーレイ(overlay)といいます。例えば、上記のように3次元モデルを作成して好きな場所に配置することができます。以下にサンプルを示します。すでにPCにGoogle Earth Proがインストールされていれば、ファイルをダウンロードしてGoogle Earth Proで開いてみてください。

(ダウンロード goats.kmz)

(ダウンロード ring.kmz)
どちらもこの世に「ありえないもの」ですし、ちょっとした遊び心で作ったものですが、これだけでも何か今までになかった思考が広がってゆくような気がします。この例では、巨大なヤギや地球のまわりのリングが3次元モデルになります。これらは自分で一から作成したものではなく、既存の3次元モデルの素材を加工したものです。3次元モデルはSketchUpなどのアプリで作成することができますし、フリーの素材は3D Warehouseなどから入手できます。SketchUpにはWebアプリ版もあり、G Suite for EducationのサービスにはSketchUp for Schoolsも含まれています。3次元モデル以外に、テキストも表示されています。これもオーバーレイです。地球上の任意の位置に配置することができますし、コンテンツのタイトルや説明書きのために、地球ではなく画面に固定して配置することもできます。これらを実現しているのが次に説明するKMLです。
3. KML
KMLはXML(拡張マークアップ言語)の一種で、タグと呼ばれる文字列を使って記述されます。その点はHTMLも同じであり、マークアップ言語の仲間です。OpenDocument形式やSOAP通信のメッセージなど、XMLは広く利用されています。KMLはデジタル地球儀のような3次元空間における情報の記述に特化したマークアップ言語です。KMLで記述されたファイルの拡張子は通常「.kml」として保存され、中身はテキスト形式なので、テキストエディタで中身を確認・編集できます。例えば、上記の巨大ヤギを配置するための最小限の記述は以下のようになります。
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom"> <Folder> <name>goats</name> <Placemark> <name>Model</name> <Model id="model"> <altitudeMode>relativeToGround</altitudeMode> <Location> <longitude>140.832504</longitude> <latitude>38.260338</latitude> <altitude>0</altitude> </Location> <Link> <href>goats.dae</href> </Link> </Model> </Placemark> </Folder> </kml>
<Placemark>…..</Placemark>のように、タグで記述が構造化されていることがわかります。3次元モデルを配置する経度(longitude)、緯度(latitude)、高度(altitude)が指定されていることもわかると思います。肝心の巨大ヤギのモデルは、同じフォルダの中の別なファイルを参照しており、そのファイル名が「goats.dae」(3次元グラフィックデータフォーマットの一つであるCOLLADA形式のファイル)というファイルになっています。したがって、上記のコードが書かれているKMLファイルと3次元モデルのファイルを同じフォルダに入れておけば、KMLファイルをGoogle Earthで開いて、表示することができます。ところで、このページからダウンロードできるコンテンツは「.kmz」という拡張子になっています。これは、KMLテキストとそれに必要なファイル(ここでは3次元モデルのファイル)をzipで圧縮して一つのファイルにまとめたものです。「.kmz」のファイルの中には3次元モデルのデータも入っていますので、他者と共有するときにはkmzファイルで送った方が便利になります。ただし、圧縮されているのでファイルの中身を見ることができません。Google Earth Proなどであらためてkmlファイル形式で保存すれば、テキストファイルに戻すことができます。
4. 自分でコンテンツを作る
KMLの基本を理解したとしても、自分のコンテンツを作成するために、タグを手で打ち込みながらゼロからコードを作成する、というのはかなり大変です。高度なコンテンツを作成するには、そのようなスキルも必要になりますが、簡単なものであればもっと手軽に作成できます。その要点をまとめると、
- Google Earth Pro(PCアプリケーション版)のツールを利用して、デジタル地球儀上にマーク、ポリゴン(多角形)、画像、テキストなど好きなものを配置し、それをKML(KMZ)ファイルとして保存する。かなりのものをGUIだけで作成できる。(KMLテキストを打つような作業は必要ない。)
- 少し高度なコンテンツについては、インターネット上に参考になるKML(KMZ)ファイルが膨大に存在しているので、それらを参考にする。圧縮されたKMZファイルであっても、Google Earth Proで開いてから、あらためてKMLファイルとして保存しなおすことができるので、どのようなコードで作られているかを参照できる。
- 自動でKMLファイルを作成するWebアプリや、PCアプリなどを活用する。(例えば、前述のSketchUpでは作成した3DモデルをKMLに組み込んで書き出す機能があります。)
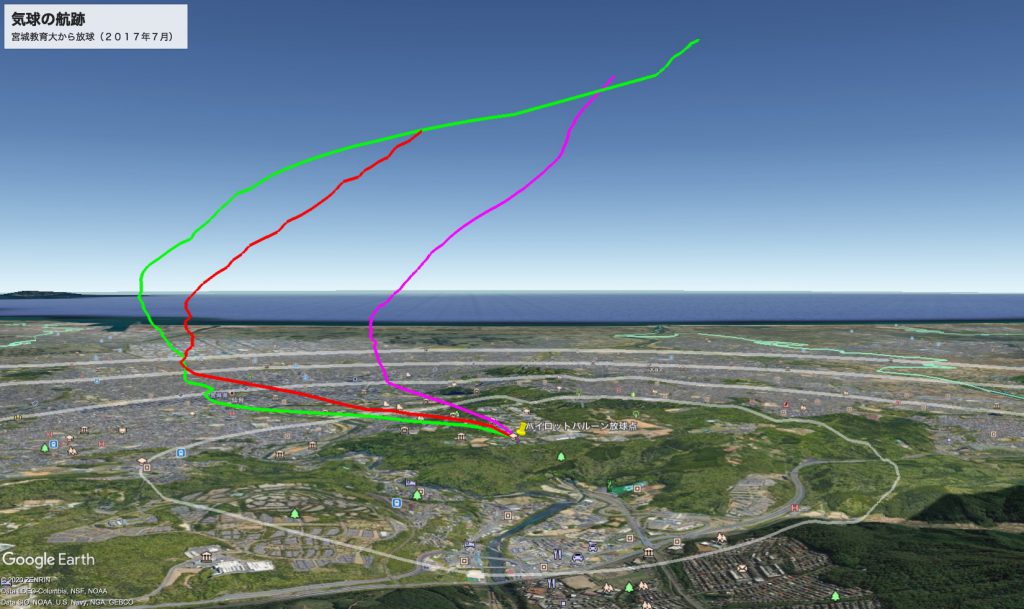
このようなことを組み合わせることで、独自のコンテンツを作成することができます。私が担当している地学実験の授業では、野外で観測した気象データや二酸化炭素濃度、上空の風を観測するためのバルーンの航跡など、学生自身が観測したデータをデジタル地球儀上に表示する作業をよく行っています。特にフィールドワークのような実習・実験では、実際に観察・観測を行った地図上の場所に、成果や結果を可視化して表現することに大きな意味がありますし、効果的なプレゼンテーションにもつながります。一例として、気球を放球する実験において、気球を観測することで得られる位置データから気球の航跡を計算で求め、航跡をKML化したものを示します。

(ダウンロード Balloon_track.kmz)
この例では、「経度、緯度、高度」の連続データをもとにして、空間に3次元的にラインを描いています。何かが移動した経路を表現するのによく使われます。これは、KMLでは<LineSrting>を使って表現しています。以下は、サンプルのコード抜粋です。
<Style> <LineStyle> <color>ff0000ff</color> <width>5</width> </LineStyle> </Style> <LineString> <tessellate>1</tessellate> <extrude>0</extrude> <altitudeMode>absolute</altitudeMode> <coordinates> <!-- ここに経度、緯度、高度の順にカンマで区切ってデータを挿入します --> 140.830376,38.258956,170 140.8306051,38.258956,170 140.8306971,38.25921839,177.2 140.8307912,38.25930741,182 140.8308509,38.25936933,186.8 ........ (中略) ........ 140.851341,38.24816612,2118.8 </coordinates> </LineString>
<Style>でラインのカラーなどを決めて、<LineString>でラインの描き方を指定します。<coordinates>に経度、緯度、高度の連続データが入っています。したがって、この位置データの部分だけをテキストエディタで編集して置き換えれば、自分の観測結果を描くKMLファイルになります。これなら、KMLを知らない学生でも簡単に作成できます。
やはり、KMLテキストをゼロから作成することは難しいことですし、そのスキルの修得は本来の実習・実験のめあてからは少し外れてしまいます。そこで、上記のようにひな形ファイルを提供して、それを編集して作成してもらう、という方法をとっています。また、GAS(Google Apps Script)を使って、スプレッドシートで簡単に航跡を描くツールも開発して、学生に使ってもらっています。
スプレッドシート+GASのトラジェクトリKML作成ツールの共有ファイルへ
他にも、気象関連の観測結果をポリゴンを使って簡単にKML化するツールも開発して、学生にはそれを使ってもらっています。次に、そのポリゴン作成ツールを紹介します。
5. ポリゴンKML作成ツールの紹介
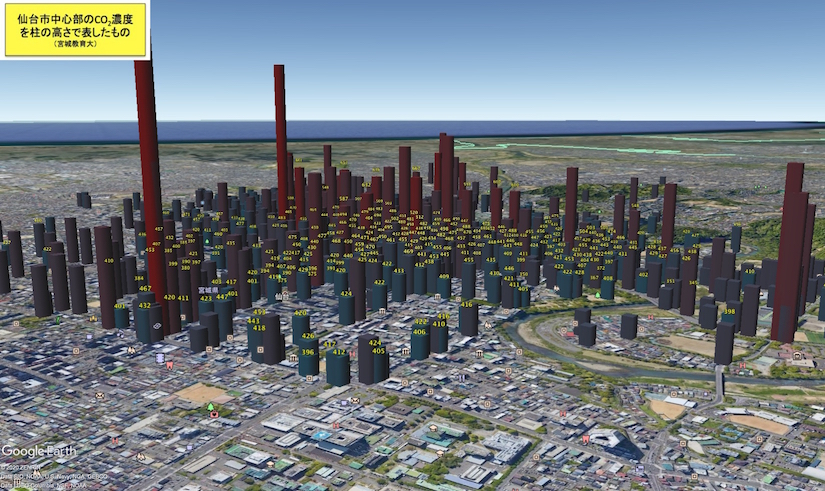
主に気象分野の学生実験などで利用している自作のポリゴンKML作成ツールを紹介します。気象の実験では、野外を移動しながら多地点で様々な観測を行うことがあります。例えば、仙台市内を移動しながら大気中の二酸化炭素濃度を計測します。測定位置は、GPSを利用して緯度・経度を記録します。したがって、観測結果が、例えば次のようなデータになります。
140.8805556,38.26,452 140.8808333,38.26138889,425 140.8791667,38.26166667,427 140.8786111,38.26083333,440 140.8761111,38.26055556,446 ......
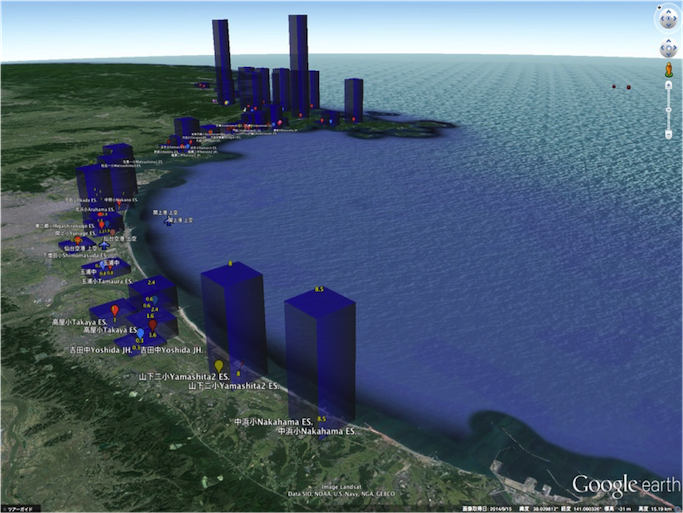
このような、「経度、緯度、観測値」のようなデータから、KMLを自動的に作成します。なお、経度・緯度は度の10進数になっています。カンマ区切りデータ(CSV)です。このデータをKML化したコンテンツの例を示します。

(ダウンロード sendai_co2_island.kmz)
この例では観測データ数が数千に及ぶ場合もありますので、さすがに手作業でポリゴンを作成するわけには行きません。そこで、Excel VBAのプログラムを作成し、簡単に誰でも観測データからポリゴンKMLを作成できるようにしました。

- Excel版ポリゴンKML作成ツール
- Windows版 excel2ge_plot(win).xlsm
- Mac版 excel2ge_plot(mac).xlsm
(注意)一般的には、マクロを含むファイルはセキュリティ上の脅威になります。信頼できるファイル以外は決して開いてはいけません。
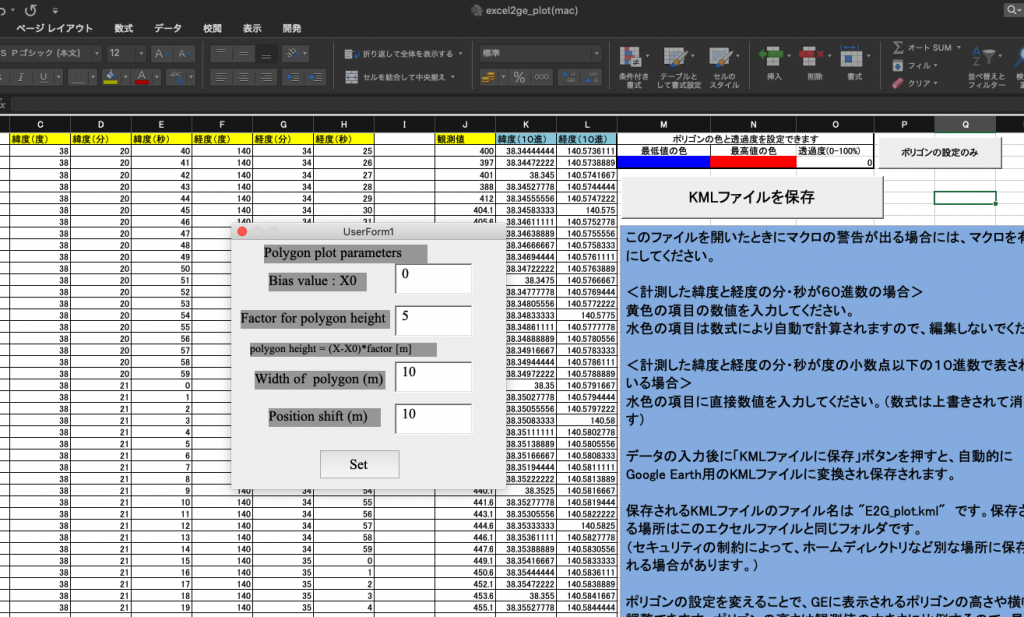
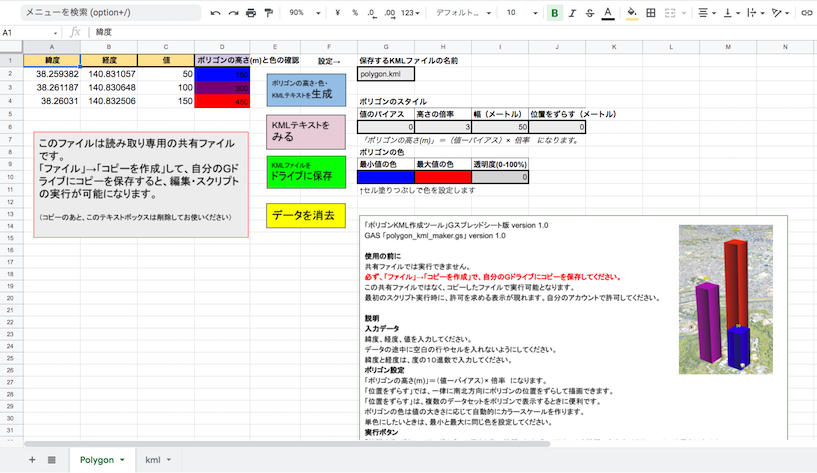
最近は、Googleのサービスがとても便利になり、上記のExcel VBAと同じことをGoogleスプレッドシート上でも比較的簡単に実現できます。その場合には、Google Apps Script (GAS)がVBAと同じような役割をします。Excel VBAでの開発はどうしてもプラットフォームに依存するところがありますが、GASとスプレッドシートならそれを気にする必要はありません。以下は、そのツールの画面です。

スプレッドシート+GAS版の「ポリゴンKML作成ツール」は以下で共有しています。(学内者向けにGアカウントで共有)
Excel版、GAS版、ともにポリゴン作成ツールの機能は以下のとおりです。
- 値の大きさをポリゴンの高さに比例させて表示する。
- ポリゴンとともに、その数値をポリゴン上に表示する。
- ポリゴンの高さの比例係数、バイアス値、ポリゴンの大きさ(幅)を設定できる。
- ポリゴンのカラーと透明度を設定できる。最大値と最小値に異なるカラーを設定すると、自動でカラースケールを作成して、値の大きさによってカラーを変化させる。
- 必要に応じて、指定した緯度・経度から指定した距離だけ場所をずらしてポリゴンを配置できる。(同じ場所に複数の異なるデータのポリゴンを描く場合に使う。)
プログラムのコードもロックしていませんので、改変なども自由です。さらに、Linuxユーザーや、プログラミングやCLIに慣れている人向けに、Perlスクリプト版、Pythonスクリプト版も作成しました。これらもソースコードを公開していますので、自由にご使用ください。
- ポリゴンKML作成スクリプト (文字コードはUTF-8ですので、日本語コメントが文字化けする場合は、Shift-JIS版をご覧ください。)
- Perl版 polymaker.pl (Shift-JIS)
- Python版 polymaker.py (Shift-JIS)
Python版は、MacやLinuxのユーザーではなくとも、Google Colaboratoryを使えば、誰でもブラウザだけでPythonスクリプトをクラウド上で実行できます。ColabはG suite for Educationのサービスにも含まれています。上記のPythonスクリプトをColabで実行できるように、以下のリンクでColabノートブックを共有していますので、興味のある方はお試しください。Pythonのプログラミングを知らなくても簡単に実行できます。(学内者向けにGアカウントで共有)
話を戻して、これらのポリゴンKML作成ツールは、学校安全・防災教育・復興教育を目指した本学のプロジェクトの一環として作成された「災害時学校支援トレーニング」(DSAT)のためのコンテンツ「REASTER」にも利用されました。

(ダウンロード reaster_tsunami.kmz )
6. Cesiumの利用
CesiumもGoogle Earthと同様のデジタル地球儀システムと言えますが、基本的な仕組みが違います。Google EarthはWeb版とPCアプリ版がありますが、高度な機能のほとんどはPCアプリでのみ対応しており、高度な機能を使ったリッチなコンテンツは主にPCアプリ上で利用することになります。一方、Cesium(ここでは主にビジュアライゼーションを実現しているCesiumJSに限定)は、全てWebベースのサービスであり、コンテンツのユーザーも特定のアプリに依存することなく利用できます。また、CesiumJS自体がオープンソースのJava Scriptライブラリなので、そのサービスを自分のサーバー上で運用することもできます。ユーザーがプラットフォームやアプリに依存せずに、ブラウザのみで利用できるという点は極めて大きなメリットであり、教育現場などでのコンテンツ利用が容易になります(コンテンツのURLにアクセスするだけ)。その他のメリットとしては、以下が挙げられます。
- コンテンツのタイムライン機能(時間の変化とともにダイナミックに変化するコンテンツ)が充実している。
- KMLをサポートしており、既存のKMLコンテンツをCesiumにそのまま移植可能なことが多い。
なお、CesiumはKMLをサポートしていますが、CZMLという独自の言語システムも持っており、KMLと同等かそれ以上の機能を提供しています。
Cesiumのデメリットは、初心者からみるとKMLに比べてコンテンツの作成がやや難しいことではないかと思います。基本的にはJavaScriptのプログラミングが必要となります。ただし、KMLと同様に数多くのサンプルコードがありますので、それらを参考にしながら開発することになるでしょう。特に、本家の「Live Code Examples」はとても参考になります。例えば、Cesiumから外部のKMLファイルを読み込んで表示するには、以下のようなJavaScriptコードになります。
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var kmlfile = './sample.kmz';
viewer.dataSources.add(Cesium.KmlDataSource.load(kmlfile));
</script>
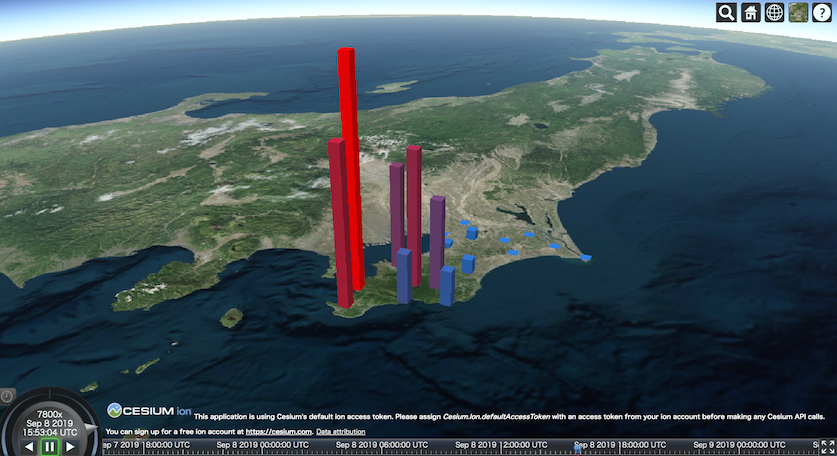
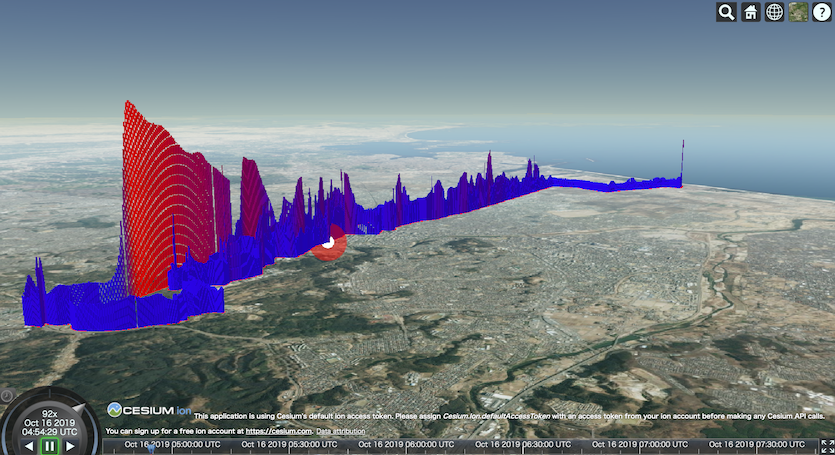
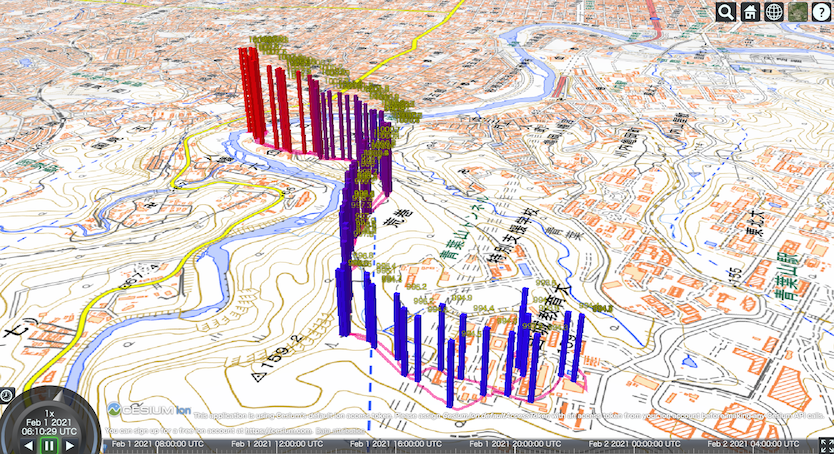
この例では、sample.kmzというファイルをKML Data Sourceとしてロードしています。これだけで、CesiumでKMLファイルを利用できます。このsample.kmzは、前述のポリゴンKML作成ツールで作成したポリゴンですが、以下のようにCesiumで表示されます。

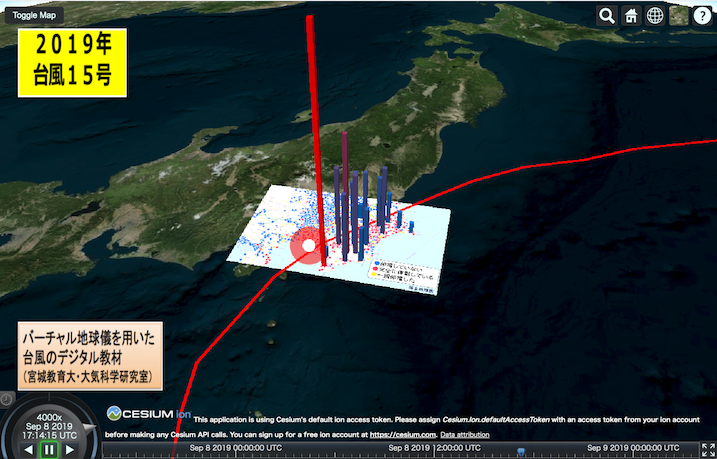
これを拡張して、タイムライン機能を加えたり、CZMLを使って任意の図形を描いたり、画面上にボタンを設置して特定の画像の表示をオン・オフで切り替えたり、と様々な機能を駆使してコンテンツを作成します。気象教育や防災教育の観点から、台風の学習の教材として作成したコンテンツを紹介します。このコンテンツは私の研究室の卒業研究の一環として、学生とともに作成したものです。

(台風コンテンツURL https://atmos.miyakyo-u.ac.jp/typhoon3.html )
同じような手法で作成し、学生の実験授業で利用したコンテンツも、例として挙げておきます。

( コンテンツURL https://atmos.miyakyo-u.ac.jp/co2_obs.html )

( コンテンツURL https://atmos.miyakyo-u.ac.jp/jikken.html )
7. まとめ
ここで紹介した例は、デジタル地球儀の世界のなかで、本当に限られた一部分でしかありません。より高度で効果的な機能がたくさんあります。もしも皆さんが「デジタル地球儀でこんなことをしてみたい」というアイデアを持ったとすれば、このページも少しは役に立ったのではないかと思います。
